
Warning! Downloading copyrighted material is illegal, and all the files here are only for educational uses. if you wish to use this file online you have to buy a genuine version. We don’t own and resell this product, we got this from a free source. Developers/creator/maker made it with difficulty. We request you to buy a genuine version.
Premium Fast-Speed Links - If the link is missing, please contact us below and it will be fixed asap!
trashboxs.com Is a free Graphics or Content Provider Website Which Helps Beginner Graphics Designers like Free - Lancers who need some stuff like Major Categories Motion Graphics Elements, Transitions, After Effects Template, After Effects – Premiere Pro Plugin & Scripts, Premiere Pro Template, Apple Motion Video Templates, Final Cut Pro templates, DaVinci Resolve Templates, WordPress Themes, WordPress Plugins, WordPress Template Kits, etc in.
Introduction
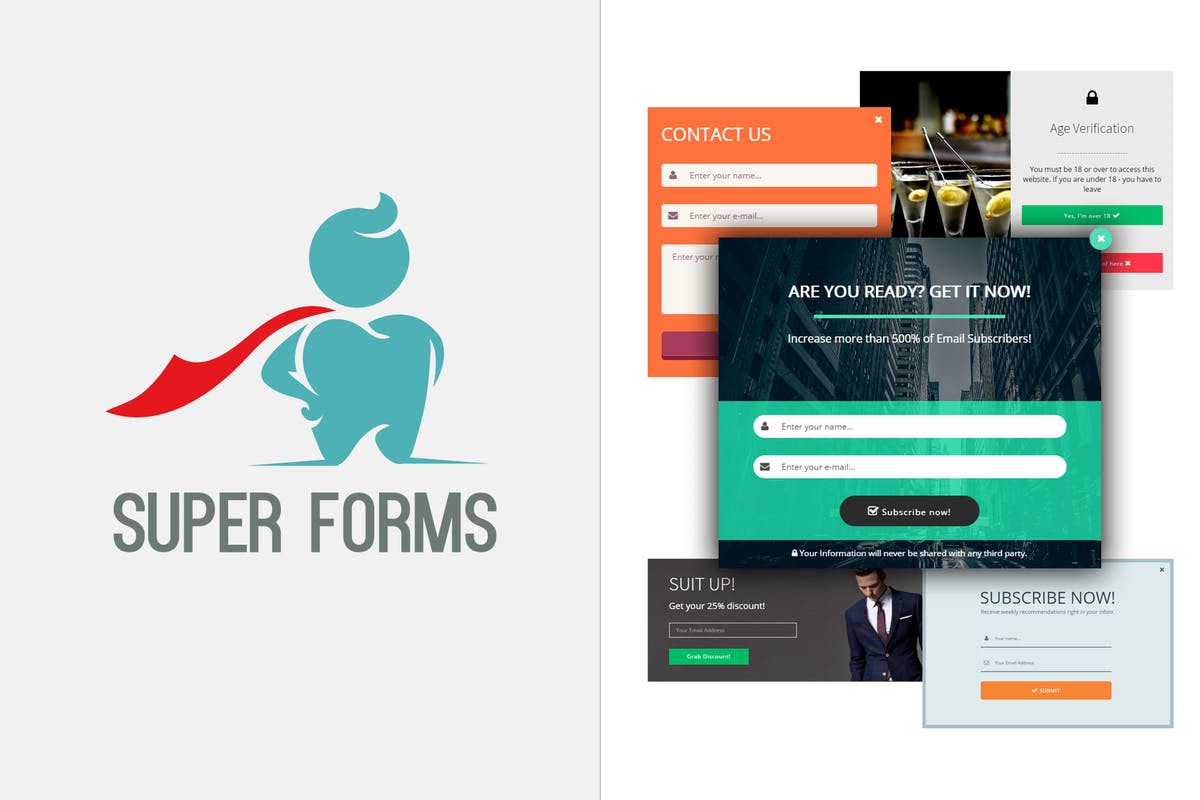
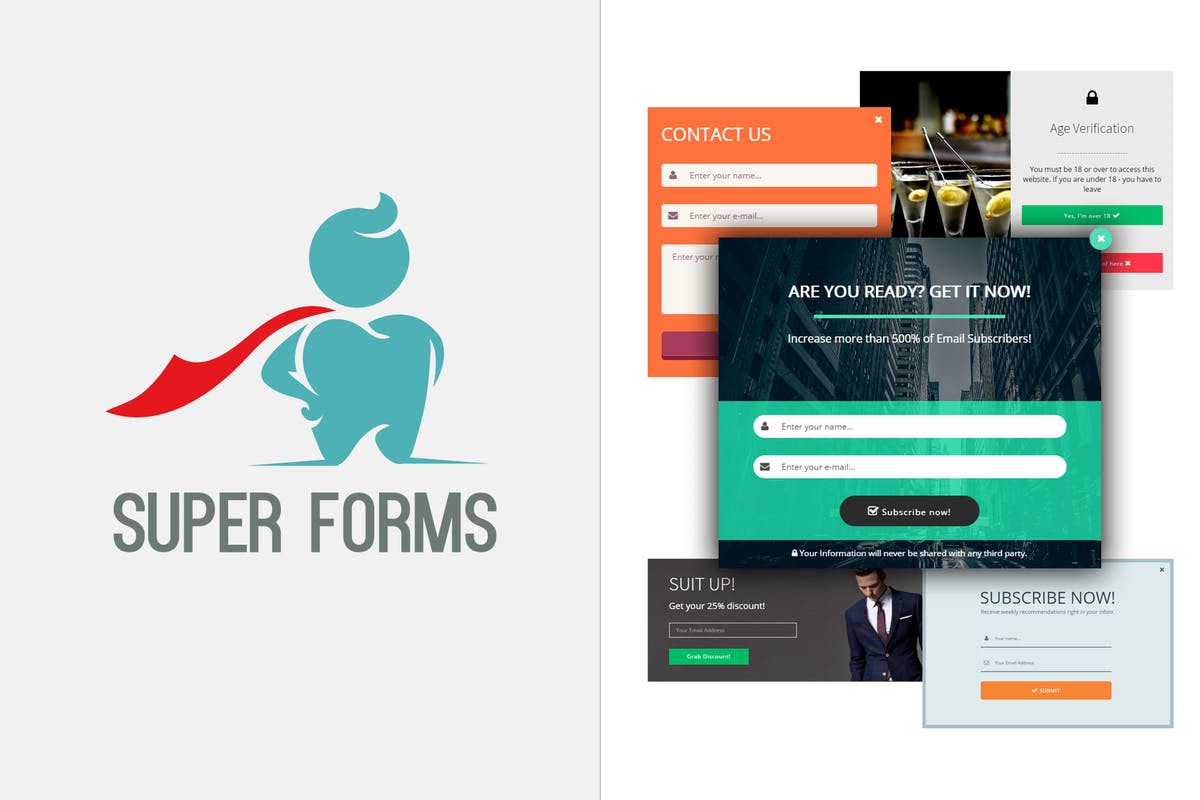
Create popups that will get your visitors attention. With tons of options and features it will suit your need for any popup you need to create. Fully customization, colors and options like shadows, borders, radius, background colors/images and many more theme options to make it look awesome with any WordPress theme available on the market! Check out all the available features below. We have also included 7 demo popups that can easily get you started. They can be installed with one single mouse click from the Marketplace menu.
General options
- Show popup to logged in users
- Show popup to none logged in users
- Display popup on page load
- Display popup on exit intent
- Display popup on page leave/close/exit
- Display popup after xx% scrolled
- Display popup after X seconds
- Display popup after X seconds of inactivity
- Display popup between date range (schedule)
- Disable ability to close the popup (content blocker)
- Display close (X) button (hide the close button)
- Enable expiration cookie (show popup only once)
- Popup slide in (none/top/bottom/left/right)
- Popup Slide In/FadeIn/FadeOut duration
- Make popup sticky
- Open popup with URL: <a href="#super-popup-XXX">Open the Popup</a>
- Open popup with shortcode: [super-popup id=XXX]Click Here for Extra Bonus[/super-popup]
Styling options
- Close button icon color
- Close button background color (leave blank for none)
- Close button label text e.g: Close
- Close button label color
- Close button label bg color
- Close button label paddings e.g: 0px 0px 0px 0px
- Close button icon size in pixels (px)
- Close button border size in pixels (px)
- Close button border color
- Close button Position top in pixels (px)
- Close button Position right in pixels (px)
- Close button paddings e.g: 0px 0px 0px 0px
- Close button border radius in pixels (px)
- Popup paddings e.g: 0px 0px 0px 0px
- Popup width in pixels (px)
- Popup background color
- Body overlay color
- Body overlay opacity
- Background Image
- Background Image Repeat (repeate/repeat-y/repeat-x)
- Background Image Size (inherit/contain/cover)
- Border size in pixels (px)
- Border color
- Border radius
- Popup shadows
After downloading, please unzip the file. The unzip package contains several folders. The Themes folder is the theme file.